#mobile app design examples
Explore tagged Tumblr posts
Text

Why SwiftUI Should Be Your First Choice for iOS Apps in 2024 | Elite Iphone Devs
Learn about the reasons why SwiftUI stands out as the premier framework for iOS app development in 2024. Compare its simplicity in design and layout, superior performance, capabilities in user interaction and animation, cross-platform compatibility, robust testing tools, anticipated future trends, strong community support, and proven real-world successes. Make an educated choice to adopt SwiftUI and streamline the development of your apps while ensuring they are future-proof.
#SwiftUI#iOS app development#mobile app frameworks#benefits of SwiftUI#iOS UI design#application development#optimizing performance#app animations#iOS device compatibility#testing and debugging tools#future technology trends#developer support#real-world examples
0 notes
Text
Thursday, September 12th, 2024
🌟 New
When a community post gets 10 reactions (not counting reactions from the post author) the post author will now receive a notification about those reactions. We want to give some kind of notification when you’re getting reactions, but not for every single reaction (that could be a deluge of hundreds of notifications in our big communities). Let us know what you think!
Community admins and mods will now be asked for a reason when they moderate a comment.
Logged out users, likely new visitors to Tumblr itself, can now start requesting new communities to be put on the waitlist. They will be asked to log in or sign up before finishing.
To celebrate the new folks joining Tumblr from Brazil, we have launched a lot of communities features if you’re in that country, such asrecommended communities in the For You feed and related communities carousels when searching and viewing tag pages in the mobile apps.
🛠 Fixed
Dismissed “Check out these blogs” recommendations are now dismissed forever.
New custom domains were not receiving renewed SSL certificates, and thus not properly accessible. This has now been fixed, and new SSL certificates have been granted to the affected domains.
Archives and custom pages on blogs with custom domains were broken. This has now been fixed.
On web, some dialogs did not disable our keyboard shortcuts while they were open. For example, you could like a post with the ‘l’ key even though a dialog was open on top of the post! This is now fixed.
On web, we were displaying an option to block a community in Activity, which is not actually possible, and has now been removed. Instead of blocking a community, you can simply leave a community.
The community tags section has been updated to make it clearer that they will aid in discovery of your community.
We’ve made a few small design improvements throughout communities. Less wasted space FTW!
🚧 Ongoing
We’re aware that some ads may interrupt background audio on iOS and are working on a fix! We have also received reports of a weird “cricket-like” sound in the app, which we think is related.
🌱 Upcoming
No upcoming launches to announce today.
Experiencing an issue? Check for Known Issues and file a Support Request if you have something new. We’ll get back to you as soon as we can!
Want to share your feedback about something? Check out our Work in Progress blog and start a discussion with other users.
Wanna support Tumblr directly with some money? Check out Premium and the Supporter badge in TumblrMart!
362 notes
·
View notes
Note
Hello!
Do you have any tips on making art for games?
I've tried my hand in making VNs before and i want to try again but i always get overwhelmed when it's time to make the sprites, backgrounds, and other artwork :(
Mostly because the sheer amount of art needed is intimidating.
The best way to overcome that overwhelming feeling is so start out small.
Remember that you are not a big company, work based on the workload you can handle. For a first vn usually focusing on 2-3 characters at most is more ideal, you don't have to make your job harder.
For the backgrounds there's an app called FotoSketcher (not sure if it's available on mobile), it basically places a filter over your art and makes it look painting like, and you can choose from various different styles. It's free and has nothing to do with AI so you can use it without worry.
While I drew the backgrounds in the cg, since we were running short on time FotoSketcher did help me a lot with the in game backgrounds. Though you might need to draw over some stuff to make them blend in better.
For the sprites, or well the character designs, don't go too overboard with details. More details doesn't mean better character design, in fact it can usually feel hard on the eyes. Try to keep it simple.
Be aware of your character's charm points and focus on those.
For the expressions, you don't have to draw each expression one by one. Something that really fastened the process for me was drawing different eyes, mouths and eyebrows, then combining those like puzzle pieces to form the expressions.
For example these two Starling expressions have the same eyes and eyebrow combination but I used different mouths.


And for the cgs, again keep your workload to a minimum. You don't have to illustrate every fun scene, remember that the players can imagine those themselves too. Focus on the scenes you think should absolutely get illustrated to support the story better. If after finishing those you still have time you can always add in more, but what is important is to make a presentable game, not going above and beyond with every single small detail.
179 notes
·
View notes
Note
Just found you via your funny dream comic. Good stuff 😆. Definitely gonna read the rest, and I was surprised you had your own website. Looks good on mobile too. I’ve got a comic that some friends keep trying to build me a site for but I’ve been telling them no because it seems like between webtoon and social media nobody is interested in personal sites anymore.
Have you noticed an uptick in engagement from your site? Would you recommend going that route? I’d like to hear your thoughts.
I’m also interested in how you decided to build/host it, if that question isn’t too lame.
Anyway, glad I found your comics!
Ah thank you for checking out Into the Smoke's website!!
Oh, I have SO many thoughts about independent webcomic sites and why people should have them. I have so many thoughts, and I'm so so sorry.
Why did I decide to have my own webcomic site?
First of all, this is not a lame question and I wish we could all have this conversation more often, so I could maybe write just a paragraph instead of this whole dissertation!
1. Because I lived through webcomics history.
I launched my first webcomic in 2011. I watched the webcomics scene shift over the years from self-hosted sites to third party sites, and I saw what it meant for independent creators. We lost vital infrastructure, relationships, habits, and control over our own work. I think self-hosted sites are an important backbone for creators, even if/when their largest *numbers* come from a third party site.
We’re all supposed to be helping each other, not fighting each other to satisfy the algorithm. Our early tools (webrings, link trades, comic databases, sharing each other’s posts) were small but meaningful, and they also helped us maintain a community mindset in a long and sometimes lonely line of work. When we started leaning on hosting sites, we let a lot of those tools and relationships decay. And now a lot of people are locked into imbalanced relationships with hosting sites that leave them with very little agency and control over their work and how it’s shared (or isn’t shared).
Hosting sites are great for removing barriers to entry (cost/time to build a site). And a lot of them have large built-in audiences. But the big ones aren’t run by people who care about creators. They’re designed to extract the maximum value from your work while giving you the least they can get away with. Use them if you want (I do), but don't be dependent on them.
2. Comics are the main thing I do for a living, and a website gives me the tools to promote my work and build relationships with my readers.
Most apps and third party sites actively prevent or suppress these things. On your own site, you can share all the info you want about your upcoming Kickstarter, your tradpub book release, your merch, etc. You can collect email addresses for your newsletter. You can literally just talk about your weekend, and you’re not gonna have a 150-character limit.
Yeah, not everyone wants to read a wall of text (ha ha...), but acting like a person reminds readers to treat you like a person. This is one of my main gripes with the apps and social media - they suppress human connection and present you like a cog in their machine that only exists to churn out free content.
3. I have a consistent home base and full control over how my work is displayed.
I don’t have to fight against an app that’s trying to direct my readers toward whichever content is most profitable for them. On an app, the readers “belong” to them, not you. (Who has their email addresses?) So if I'm putting effort into promoting my comic, I'm promoting my own site. (oh look, I just did it.)
Hosting sites/apps aren't designed to showcase your work. They showcase the app’s collection, and they're designed to keep readers on the app, jumping from creator to creator. This can help readers find you, but it also devalues your work and dilutes its impact.
And the app might not show your work to anyone anyway. Tapas is a great example; they recently redesigned their site to prioritize their Originals, and independent creators are hidden away in a “community” tab with barely any discoverability anymore. This is always the struggle on a third party site.
4. I hate censorship.
Into the Smoke is Teen 16/17+ and Demon of the Underground is R/18+. My comics aren’t even explicit, but I still can’t post my true, uncensored vision for either story on third party apps governed by Apple’s App Store and Visa/Mastercard’s tight content restrictions.
If webcomics exist exclusively on apps with heavy censorship, we’ll never have the diversity of storytelling and freedom of expression that’s necessary for groundbreaking or subversive art to happen. And that’s bad for everyone.
Adult brains need to engage with adult concepts. Difficult and triggering topics need to be explored in creative spaces. Artists need freedom to stretch their creative muscles without falling into the damaging patterns of self-censorship that come from having to tiptoe around arbitrary platform rules.
We can’t let the rules of like 3 American companies dictate what every webcomic reader around the world is allowed to read.
5. An independent website can’t easily be taken away from you.
Just make regular backups! You can always move to a new web host and redirect URLs if needed, and you won't lose your readers. On the other hand, you can easily lose the bulk of your audience on a third party site based on circumstances outside your control.
Let’s talk about Smack Jeeves, a formerly popular webcomic hosting site that was bought out and then shut down, leaving lots of cartoonists homeless. Or we can talk about the Tumblr NSFW purge of 2018, where I lost a huge chunk of my first webcomic’s following and most of my webcomic mutuals, even though my own account stayed within the rules. Or Musk buying Twitter, the platform where I once found my literary agent through a publishing event but now get no traction at all.
Have I noticed an uptick in engagement from my site?
I don’t have analytics on my site yet. But, up until a few days ago, that's where people were reading, thanks to my own efforts and the support of my comics friends and all of y’all who shared my ITS posts. (THANK YOU ALL!) I didn't have any discoverability on Webtoon or Tapas yet.
I got 10-15 new patrons between May 25 and June 5. Up until a few days ago, I even had more ITS newsletter subscribers than Webtoon subscribers.
What happened a few days ago is my Webtoon mirror suddenly blew up with 100+ new subs a day. I don’t know where I’m being featured, but I know I’m only getting those readers because Webtoon suddenly chose to grant me visibility. That can end just as instantly with an algorithm tweak or them deciding not to show my comic anymore. (When my first webcomic was in one of their pay programs in 2018, I went from $300 or $400/month to $0 overnight due to a policy change.) So I’ll enjoy it while it lasts, but I won't de-prioritize my website.
The new Webtoon readers are awesome and supportive, and I’m 100% thrilled to have them. But the Webtoon influx isn't resulting in a Patreon influx like my website launch did. I wouldn't expect it to, this early in the story. But it's consistent with my past experience polling my patrons: even when 50% of my readers came from the apps, 90% of patrons read on my website. (Your audience may vary.) And since I depend on crowdfunding for my comic, that's important to me.
Would I recommend going the route of having your own site?
For anyone who’s just testing the waters with webcomics, it might be overkill.
But for anyone who’s committed to their webcomic, I recommend having your own site AND mirroring on every third party site you can, provided you’re cool with their terms of service. It's important to meet readers where they are. Let those hosting sites lend you their readers. Some readers will even want to visit your home site where they can read ahead, read the uncensored version of your comic, get more info, or sign up for your newsletter.
Just remember, no one will discover your independent website all on their own. They’ll only find it through the work you put into promotion. But the reader that cares enough to come to your home site is a special type of reader.
So how do you get readers to visit an independent webcomic site?
Find your allies
These are people who work in similar areas as you who want to help you succeed, and whom you want to help succeed. Chat with each other, help each other, promote each other, boost each other, link to each other (psst, my links page just went live!), be there for each other - behind the scenes and in public.
God, I am SO bad at approaching people, but this is important, and not just for comics.
Be part of a community
Really, this is an extension of the above point. It's easier to find your allies if you're part of a community.
I’m a member of the Cartoonist Cooperative, and they’re a GREAT group of talented people all across the comics industry. The mission of @cartoonistcoop is to help create better conditions for comic workers through cooperation and collective action, and I’ve found so much help from them with Into the Smoke and comics as a whole. (JOIN! They're great!!)
The goal of the co-op isn't to drive traffic to your website. But being part of it has helped me at every level of crafting my comic, including promoting it and making it good enough that I can take pride in promoting it. And it's helped me ground myself as part of a community after I lost so much of mine in past years of burnout and platform enshittification.
Another option: @spiderforestcomics is a great webcomic collective full of supportive creators, and I believe they’re open to submissions till the end of June! They also have an awesome collaborative community mindset, and I've known some of their members for years.
Direct readers to your RSS feed and newsletter
Getting readers to your website is great, but they need to keep coming back for future updates, and it’s hard to remind them without an app notification. You may need to teach younger readers what RSS feeds are. Inoreader is a great RSS reader for the 2024 era.
The dreaded SEO
That’s Search Engine Optimization - optimizing your website so that people can easily find your comic via search engines. That’s a topic for another day, but feel free to research it!
Paid promo
This can be tricky, and I really only recommend spending promo money if you’re making a comic on a professional basis, because then it’s an investment you'll make back.
That said, Comicad.net is a great independent site where you can buy banner slots on other creators’ sites. I just ran small campaign myself. (And no, I won’t ever be offended if you outbid me!)
I haven’t bought any Tumblr Blaze slots, but I got BOPPed (blaze other people’s posts; apparently that’s what it’s called, lol) once on this account and once on a side blog, and both were highly impactful. (Thanks, friend!!) So I consider it a solid option, and it looks really cheap compared to other social media sites. (Never trust Meta.)
And where can you learn more about building a webcomic site?
I know you didn't ask, but if I'm gonna share all this, I might as well give folks a starting place to actually do the thing.
Now, I’m *bad* at offering cheap and easy web solutions. My specialty is hard and expensive. But my one piece of advice: PLEASE make your webcomic site mobile friendly for the current generation of readers! When we talk about barriers to entry, remember that more people have phones than computers, and many can't afford computers.
Anyway, here's some webcomic website resources from OTHER people!
The Cartoonist Co-op has LOTS of great resources on building webcomic sites! Several of them! Check them all out!
@screentonescast has a podcast episode on webcomic web design and one on RSS feeds!
@jeypawlik also has a great comic about how RSS feeds work.
So, congrats if you made it this far. Go make a website, y'all! And if you read any indie comics, go visit the creator's website!
#replies#asks#webcomic#webcomics#webcomic websites#comic resources#webcomic resources#long post#web design
150 notes
·
View notes
Text
How to Create a Structured Navigation Page on Tumblr: A Step-by-Step Guide
Introduction
Creating a navigation page helps moots stay up today on your posts, especially stories or series on your Simblr. Below are the steps I used to help me organize and create my navigation system!
What Does "Mobile-Friendly" Mean?
A mobile-friendly navigation page keeps users within their Tumblr app while they explore your links. This ensures a smooth user experience for those primarily using Tumblr on mobile devices. To achieve this: - Use links that are generated within the Tumblr app or dashboard viewer. - Avoid using direct URL links from a web browser, as they may redirect mobile users from the Tumblr app. - You can test the links yourself on the Tumblr app to make sure they open correctly without redirecting out of the app.
Step 1: Planning Your Content
Before creating your page, plan the content and sections you want to include. Think about categories like:
Household stories
Series updates
Character profiles
FAQs
Gameplay guides
Mods and CC (Custom Content)
Step 2: Pinning Your Main Navigation Post
To ensure that your navigation is the first thing visitors see, you can pin a post on your Tumblr blog. Here's the process:
Write Your Navigation Post: Create a post with all your navigation links and information. This post will serve as the main guide for visitors to your blog.
Pin the Post: - Open your Tumblr dashboard. - Navigate to the post you want to pin. - On the top right of the post, click the "..." (more) button. - From the dropdown menu, select "Pin this post to the top of your blog".
Set Pin Duration: Decide how long you want the post pinned.
Check Your Blog: Visit your Tumblr blog to ensure the post is pinned at the top.
By pinning your main navigation post, you make it easy for followers and visitors to understand how to explore and enjoy your content right from the start.
Step 3: Organize Your Tags
Establish a tagging system that works for you and be consistent. For example here are some of mine:
Use #the[lastname]household for family-specific posts.
Tag seasonal stories with #fall1, #winter1, etc.
Create special tags for FAQs, such as #askkaityb for questions.
Step 4: Create Hyperlinks
Transform tags into clickable links that lead to filtered content:
- Write out your tags in your blogs search bar - Click a tag, the page should change to all your post with that tag. you're going to copy the URL and hyperlink that to your navigation post (for example here what mine looks like: https://www.tumblr.com/pleasanttaleswithkaityb/tagged/pleasantview%20legacy) - Repeat for each tag you plan to use.
Step 5: Design and Layout
Make your navigation page visually appealing:
Use headers to denote different sections. Consider adding icons or images for visual interest. Keep the layout clean and readable.
Step 6: Publish and Promote
Once you’re happy with the page:
Make sure to publish or reblog your new navigation page in a post to inform your followers.
Step 7: Maintenance
Regularly check your navigation page to reflect new content and ensure all links work. Now, anytime you tag a post with your hashtags, that link's thread will automatically be updated!
Tips:
Keep your audience in mind. Use clear, descriptive titles for your links.
Update your navigation page regularly as you add new content.
Encourage feedback. Ask your followers if they find the navigation page helpful.
Feel free to customize this guide to match your blog's specifics and needs. Let me know if y'all have found any of your own tips & tricks for creating your navigation system! Happy simming!
@bambiwhims - Hope this helps :3
#new simblr#simblr#simblr help#how to organize#tagging system#ask kaity b#kaity b answers#kaity b resources
256 notes
·
View notes
Text


RESOURCE DIRECTORY 2.0 + HOW TO NAVIGATE USERGIF
Hello! We hit 10k followers! I want to take this moment to thank all our wonderful followers and the talented members of usergif! We created this blog less than 2 years ago and are constantly blown away by your support and beautiful creations. As a thank-you, we're proud to announce our new and improved resource directory!!! Shout out to arithemes' custom page which allowed us to create a more streamlined and organized directory for everyone to use. Under the cut, you'll find a guide to help you find exactly the resource you're looking for on our blog. Happy gifmaking! :)

THE UPDATED DIRECTORY
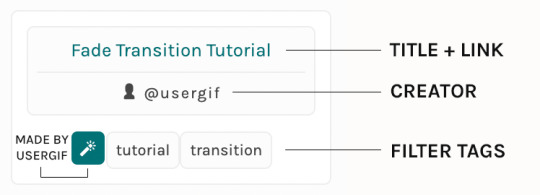
All resources are in alphabetical order first by the creator's URL (at the time of entry), then by the resource's title. Each title is a clickable link that'll redirect you to the original post. Beneath that, you'll find the creator's URL and the resource's relevant filter tags:

As always, whenever I add new entries to the directory, you'll see the last date listed on the right side of the blog here:

If you don't see one of your recent tutorials listed there, please be patient. I update the directory on a monthly basis, but only add resources that have already exited our queue.
THE FILTERS

Please note: the Source section has exclusive filters, meaning you can only select one at a time. In the Type and Effects sections, you can select as many filters as you want. However, if you select 2 filters in one section, like "animated" and "blending," it'll show results for any resource with either of those tags, not necessarily resources that include both of those tags.
Here's a breakdown of how we categorize our resources:
Source: ↳ all: posted by any creator ↳ usergif: posted by usergif
Type: ↳ all: click this to reset filter selections ↳ action: pre-recorded photoshop functions that can be replayed ↳ basics: non-effects-related resources to help new gifmakers get their feet off the ground (please remember usergif is not a resource for beginner-level gifs and focuses on intermediate to advanced gif effects. however, we thought it would be helpful to keep some basic resources available) ↳ brush: various brush shapes like ripped paper edges or intricate textures ↳ fonts: names and links to fonts or font packs ↳ template: pre-made, downloadable layouts and designs ↳ texture: overlays that add a different finish to a gif such as Ben Day dots (retro comic dots) or glitter ↳ tutorial: any post that provides an explanation for a gif effects process ↳ other
Effect: ↳ all: click this to reset filter selections ↳ animated: an effect that applies movement to an element such as rotating text or wiggling shapes ↳ blending: aka double exposure, this effect combines two or more gifs layered on top of each other ↳ color: specifically for color manipulation, an effect in which the original colors are completely different (e.g. a blue sky colored to look pink) ↳ glitch: an effect where color channels are toggled and layered over the original gif to give a flickering effect ↳ layout: multiple gifs on one canvas like a collage (e.g. hexagon layout) or poster-style templates ↳ overlay: an added element layered above a gif (excluding text) such as a shape, another gif confined to a shape, a texture, etc. ↳ transition: an effect that stylizes the passage from one scene/clip into another, such as a fade, glitch, linear wipe, or motion blur transition ↳ typography: any kind of stylized text added over a gif (does not include basic captions)
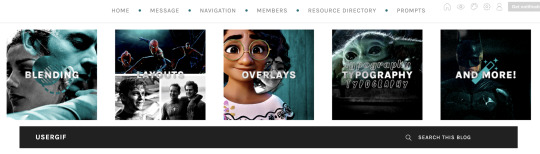
You can find examples of all these gif effects via their respective tags on our Nav!
THE SEARCH BAR

This search bar functions the same way as the search bar in the upper right corner of our main blog and the search function on Tumblr's mobile app.

Tumblr search allows you to generate results using keywords found in the body of the post or the tags. So, if you're looking for a post but can only remember it having the word "rotoscoping," you can type that in either in the directory's search or blog's search and find any post on our blog that mentions the exact keyword "rotoscoping."
THE NAV & TAGS
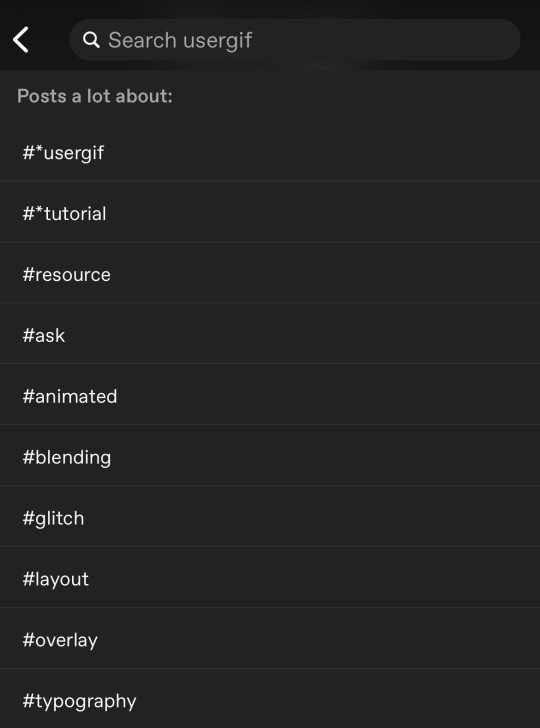
Tags function differently from search keywords as these relate to exact words and phrases found only in the tags, not the body of the post. Our members use tags to categorize original posts and reblogs. Some of our most frequently used tags are listed on our Navigation Page and saved in the mobile search function pictured below:

But if you ever want to quickly navigate a tag, simply add /tagged/word to the end of our url to find that tag! For example, if you want to see all the posts we've tagged as a #tutorial, just go to usergif.tumblr.com/tagged/tutorial.
BROKEN LINKS
Whether it's due to a creator frequently changing their url, the absence of an automatic blog redirect, or my own mistakes when coding the directory — you may stumble upon a broken link. Here's what to do:
If a creator has changed their username but their blog doesn't automatically redirect you to the new blog, check if they listed their new user name in the title of their old blog like I did:

In this case, simply replace the url you landed on with this new url. For example, https://sith-maul.tumblr.com/post/692130400398704640/how-to-make-an-animated-google-search-overlay-a → would become → https://cal-kestis.tumblr.com/post/692130400398704640/how-to-make-an-animated-google-search-overlay-a
However, if you can't figure out the creator's new url or in the case that I messed up the link due to human error, feel free to send us a message so I can help find the source or correct the mistake!
WHERE TO FIND THIS INFO AGAIN
If you ever need to access this guide while using the directory, simply click the "i" button here:

And that's it! We hope this revamped directory is a lot more efficient and helpful. Thank you again for all your support and for helping us reach this follower milestone!
#*usergif#*usergifdirectory#completeresources#usershreyu#userace#uservivaldi#userbecca#usertreena#userzaynab#alielook#usernanda#userhella#userelio#useraish#userabs#tuserabbie#tusermona#usersmia#tuserlucie#usercats
317 notes
·
View notes
Text
A-Café (Update #25) - Community Discussion
Good morning everyone! I know it's been a while since I've posted, but I'm finally back with another community update. In the first part, I'll be giving a brief overview of where we're at in terms of project progress. Then, in the second half, we'll discuss a new development in app accessibility.
Without further ado, let's begin!
1) Where are we at in the project currently?
A similar question was asked in the A-Café discord recently, so I figured I'd include my response here as well:
Right now we’re reworking the design of A-Café, both visually and architecturally. The initial planning and design phase of the project wasn’t done very thoroughly due to my inexperience, so now that I’m jumping back into things I want to ensure we have a solid prototype for usability testing. For us that means we’ve recently done/are doing a few things:
analyzing results from the old 2022 user survey (done)
discussing new ideas for features A-Café users might want, based on the 2022 user survey
reevaluating old ideas from the previous app design
making a new mock-up for usability testing
Once the mock-up is finished, I plan on doing internal testing first before asking for volunteer testers publicly (the process for which will be detailed in an upcoming community update).
2) Will A-Café be available for iOS and Android devices?
Yes! In fact, the first downloadable version of A-Café may no longer be so device-specific.
What do I mean by that? Well, in the beginning, the plan for A-Café was to make two different versions of the same app (iOS and Android). I initially chose to do this because device-specific apps are made with that device's unique hardware/software in mind--thus, they have the potential to provide a fully optimized user experience.
However, I've since realized that focusing on device-specific development too soon may not be the right choice for our project.
Yes, top-notch app performance would be a big bonus. But by purely focusing on iOS and Android devices for the initial launch, we'd be limiting our audience testing to specific mobile-users only. Laptop and desktop users for example, would have to wait until a different version of the app was released (which is not ideal in terms of accessibility).
Therefore, I've recently decided to explore Progressive Web App development instead.
[What is a Progressive Web App?]
A Progressive Web App (or PWA) is "a type of web app that can operate both as a web page and mobile app on any device" (alokai.com)
Much like a regular mobile app, a PWA can be found through the internet and added to your phone's home screen as a clickable icon. They can also have the ability to work offline and use device-specific features such as push-notifications.
Additionally, due to being web-based applications, PWAs can be accessed by nearly any device with a web browser. That means regardless of whether you have an iOS or Android device, you'd be able to access the same app from the same codebase.
In the end, a PWA version of A-Café should look and act similarly to an iOS/Android app, while also being accessible to various devices. And, due to having only one codebase, development of PWAs tends to be faster and be more cost-effective than making different versions of the same app.
To be clear, I haven't abandoned the idea of device-specific development entirely. We could launch iOS/Android versions of A-Café in the future if demand or revenue end up being high enough. But as of right now, I don't believe doing so is wise.
[What Does this Mean for me as a User?]
In terms of app installation and user experience, not much should hopefully change. I'd like to have A-Café available on both the Apple App Store and Google Play Store.
There will also be the option of searching for A-Café via your device's web browser, and then installing it on your home screen (iOS devices can only do so using Safari). We will likely rely on this method until we can comfortably ensure user access to A-Café on the Apple App Store and Google Play Store.
-------------
And that's it for now! Thank you for reading this latest community update. For more insight into the development process, consider joining the A-Café discord. If you have any questions or concerns regarding this post, we would love to hear your input in the comments below. See you later!
26 notes
·
View notes
Text
I hate this horrible game of telephone people are playing with Nomura's Interview.
Read it yourself. Stop freaking out and misinterpreting.
...

Young Jump Interview Page 3
(Translated by Liodin on KHInsider)
Q1: The Kingdom Hearts series has many intricate settings and characters. How do you consolidate these and communicate them to the team?
TN: I don't think the team fully understands everything. For example, during recordings, sometimes the staff explaining the settings or characters to the voice actors will ask me, “This is correct, right?” and I might respond, “No, not quite.” This kind of back-and-forth happens (laughs). However, it’s understandable because I’m the only one who knows the parts of the characters that haven't been depicted yet. I personally navigate through the complex storylines, constantly swaying between different directions. On the other hand, I encourage the team to question or point out anything to me.
Q2: Do you have a sort of "bible" or documentation for the settings?
TN: I do have personal notes to ensure I don't forget things. These include the footsteps of important characters, events that haven't been depicted yet, and future developments.
Q3: So, these aren’t shared with the team?
TN: No, I keep them a secret (laughs). But when necessary, I sometimes write sudden bursts of detailed settings into the script to make sure the staff understands.
Q4: In Kingdom Hearts, you seem to lay out foreshadowing that spans multiple installments. How do you keep track of everything?
TN: A lot of it is written in my notes, but I also rely on the staff to remember things. Since I enjoy watching videos, I sometimes check gameplay footage and fan theories on YouTube. Rather than relying on my notes, I often ask the staff how things played out in previous titles.
Q5: Do you watch fan theory videos? Do you ever think, “They’ve figured it out, so I’ll change it,” or “They don’t get it at all”?
TN: I find them genuinely interesting to watch. Often, I think, “It’s not as complicated as people think.” I’m frequently impressed by how deeply people analyze things. For instance, some people try to connect Kingdom Hearts to the Final Fantasy series, but the writers for each are different, and even though I’m involved with both, there’s no connection between the titles.
Q6: At the time of the first Kingdom Hearts, I assume you didn’t have the entire current storyline planned. As the series progresses and more settings and characters are introduced, does it become increasingly difficult to maintain coherence? Do you mostly make things up as you go?
TN: I had a general direction from the first game. As I mentioned earlier, I do take notes on future developments. When things don’t quite align with the planned direction, I make adjustments on the fly. While the details weren’t fully fleshed out at the time of Kingdom Hearts I (released in 2002), I had thought about the next few installments ahead of time. So, while we were working on Kingdom Hearts III (released in 2019), I already had Kingdom Hearts IV and beyond in mind and worked toward that.
Q7: This year, Kingdom Hearts: Missing-Link, a mobile app, is also set for release. With important story elements being released on mobile or handheld devices, are you concerned that some players may lose track of the storyline?
TN: Yes, that is a concern (laughs). That’s why Missing-Link takes place in a much earlier timeline than the main Kingdom Hearts series. However, as fans often joke, “Even though Kingdom Hearts IV is coming out, it’s really more like Kingdom Hearts XIII” since the non-numbered titles are obviously connected. Still, I believe it allows for a deeper enjoyment of the Kingdom Hearts universe. That said, both Missing-Link and Kingdom Hearts IV are being designed with a strong emphasis on being standalone titles rather than just sequels. For instance, a new approach in the scenario writing is that I’ve had staff members who haven’t been involved in Kingdom Hearts before join the writing process. Of course, I’ll make final adjustments, but the base script was written by people unfamiliar with the series, which is why I don’t think these projects will feel like obligatory follow-ups. With Missing-Link, we’re addressing “the lost history,” so the expectation is that not knowing everything is part of the experience. If you know the lore, it’s more enjoyable, but it’s not a prerequisite.
Q8: Much like how starting a long-running manga series can be daunting, the large number of Kingdom Hearts titles poses a similar challenge. How do you plan to attract new users?
TN: I’d love to know the answer to that (laughs). As I mentioned earlier, Missing-Link and Kingdom Hearts IV are kind of reset points for me. I felt like Kingdom Hearts III was a natural conclusion of sorts, so we’re resetting things by bringing in new writers and even redesigning the logo to make the series more accessible.
Q9: So, that’s why the logo changed.
TN: If you’ve seen the ending of Kingdom Hearts III, you’ll understand, but the way Sora’s story ended was a way to reset things, so Kingdom Hearts IV should be more accessible than previous titles. Of course, longtime fans will recognize the familiar feel of the series, but we’re designing it to be approachable for newcomers as well.
Q10: In a past interview, you mentioned that players would spend a lot of time in “Quadratum” (a field resembling Shibuya) in Kingdom Hearts IV. Why bring in a more realistic setting to a world that was previously pure fantasy?
TN: There are a few reasons, but I personally like settings that are slightly removed from reality rather than being completely fantastical. It’s the same with films—I find it harder to get immersed in worlds that are entirely fictional with no connection to reality. That’s why Quadratum is based on Shibuya but isn’t the real Shibuya. I’m fascinated by the idea of a slightly off-kilter version of reality, rather than a pure fantasy world.
Q11: Manga like Tokyo Ghoul, set in Tokyo, and Jujutsu Kaisen, with its Shibuya arc, are similar in that they use real-world locations. Perhaps fans of both manga and games enjoy these grounded yet fantastical settings.
TN: That might be true. It’s easier to relate to. Additionally, I’ve always thought there were plenty of creators already doing medieval high fantasy, so I didn’t need to. In 2007, we released The World Ends with You, which was also set in Shibuya, but now many works use Shibuya as a setting. It feels like everyone has come to Shibuya (laughs).
Q12: It does seem like more works are set in Japan these days. Speaking of the mix between reality and fantasy, at the beginning of Kingdom Hearts, there’s a monologue where Sora says, “I’ve been having these weird thoughts lately… Like, is any of this for real or not?” Did you already have Quadratum in mind back then?
TN: The name “Quadratum” didn’t exist at that time, but I had the concept in mind. It was a long-term plan that I knew we would eventually reach (laughs).
Q13: So it’s a 20-year-long payoff for that foreshadowing. Lastly, do you see the ending of the Kingdom Hearts series in the future?
TN: To give you a realistic answer, I’m approaching retirement age, so it’s becoming a race between retirement and finishing the series (laughs). However, I am creating Kingdom Hearts IV with the intent of leading toward the series’ conclusion.
https://www.khinsider.com/forums/index.php?threads/when-are-we-expecting-news.238707/post-6668282
#kingdom hearts#sora#riku#kh#kh3#kh4#khml#Tetsuya Nomura#Square Enix#Kingdom Hearts IV#Tetsuya Nomura Interview#KH Interview#Trying to stop the spread of misinformation#It's page 3 because the first 2 regard Final Fantasy
30 notes
·
View notes
Note
What do you think Armand’s favorite video game is? Or perhaps favorite genre. ((If he had a movie phase, I feel like a video game phase isn’t too far fetched.))
lmao omg I love this question 😭🙏I agree 100% Armand absolutely had a video game phase, that is so him
I think Armand would rlly mf like mobile games 💀 like those really mundane repetitive sensory games, where u stack layers of cake or tap balls through hoops. He’d do that shit for like multiple days straight without getting bored 😭. I feel like the thing Armand would be most enamored by with video games would be the coding and technology aspect rather then like, story or entertainment value, so I feel like he’d be into games that most ppl would find pretty boring. I think he’d play online chess and care wayyyy too much. He’d be more fascinated by the Ai chess player function than the actual game tho (yknow where u can play a single player round against the app), bcus the whole concept of playing chess against a computer would be mind blowing to him. I think Armand would also like basic puzzle mobile games, like candy crush and tetris (once again, would be hyper fixated on that for multiple days straight). The issue Armand would run into with mobile games would be always, without fail falling for the clickbait adds and then immediately downloading whatever he clicks on 😭. His iPad data is absolutely devastated by how many shitty mobile games it’s trying to support 😭
my potentially controversial opinion is that I don’t think Armand would be interested in violent/fighting games. He explains in queen of the damned that he doesn’t understand what is cathartic about violence, and he finds the concept of seeking out violence disturbing and confusing. I feel like Armand would have a similar reaction towards shooter/war games as a conservative mother with a gaming son would 💀. “Why would u enjoy that 😦?? War is not fun 😦”. Lmaoooo. He would definitely try those games out to try and understand the appeal (endlessly curious and desperate to understand other ppls perspectives as he is) But I think Armand would be immune to any catharsis that comes with game killing, bcus of how often he experiences real killing💀 The only appeal he would find in violence based games would be the competitive aspect and the visuals + technological components. he is so easily stimulated that I feel like if Armand were to play like, Red dead redemption for example, he’d end up spending hours and hours riding the horse around and looking at the visuals instead of participating in any of the game play 💀 yknow? If he were to try Fortnite or Dead by Daylight or smth like that he’d be so focused on the running around and jumping functions that he’d die immediately 💀
I think Armand would be captivated by story games and visual novels, part of me thinks that he is so easily entertained that he would be too busy staring at a single environment or clicking around buttons to engage in the actual story 💀. Armand would 100% be obsessed with video games, but I think he would not play or engage with them in anyway conventionally, just bcus of how he experiences his fixations and what things he takes interest in. Armand is so invested in sensory experiences that I think if he were to play a large scale game he’d spend tons of time fixating on tiny little aspects of the features instead of working to finish it😭. Armand plays like, life is strange for a year and never gets past the first scene bcus he enjoys listening to the sound design so much 💀
Thank u SO MUCH for the ask I love this question I was smiling and giggling writing this 😭 I hope my response was enjoyable, I honestly don’t know much about video games so I have a sort of limited perspective, but I hope my Armand knowledge makes up for it 🙏lol
#tvc#the vampire chronicles#armand#vampire chronicles#iwtv#interview with the vampire#the vampire armand#armand iwtv#armand vc
49 notes
·
View notes
Text
Welcome to RisingClan!
This is a Warrior Cats Fan Project based on the game ClanGen (@officialclangen ) where updates are posted in real time! Below are a list of resources for you, the reader. Please look over these resources before asking a question. Thank you for coming along for the ride, I hope you enjoy yourselves and feel welcome.
You can also find my on my main, @rowanfalls, and my art blog, @ashleyrowan
Chronological Order
If you're looking to start reading RisingClan from the beginning, you can do so on desktop here. This does not include Asks, only canon posts. Unfortunately, there is no easy way to do this on mobile.
Tag Lists and Trigger Warnings
RisingClan is proud to employ Trauma Informed Storytelling. As a safety tool, I use a series of tags to warn readers about upcoming triggering content as well as a system called Heavy Content Alert, all of which can be found explained in detail here.
As well, a list of tags that I use to categorize content like AUs, advice, and so forth can be found at that same link.
Patreon and Ko-Fi
RisingClan is free and will always be free, but if you'd like to support me financially, you can do so on my Patreon and my Ko-Fi! This support is greatly appreciated and helps me continue to create great work for RisingClan. Keep in mind that if you use the Patreon or Ko-Fi apps, there will likely be a cut of your donation/subscription taken for the appstore and that using the desktop sites will ensure that I receive the full amount as intended.
Allegiances
A list of characters and their allegiances, like those listed at the beginning of every Warrior Cats book, can be found here.
FAQ
Below the cut is a list of some of the questions I frequently receive and their answers. Please read this whole list before sending an ask as any questions already covered by the FAQ will be deleted.
Q: What does 'In Real Time' mean? A: Real Time means that the events of my ClanGen game are posted on the day when they would have occurred in real life. So for example, the first month of Newleaf is March so all events that happen in that first month of Newleaf will be posted in March and the temporal relationship between any two posts is the same as the temporal relationship between any two events. If two posts are a week apart, then those events are also a week apart. If a kit is born it will be 6 real life months before that kit is apprenticed. Posts are accurate to the day but not the hour since I have to cater to Tumblr posting times.
Q: What are your ClanGen game settings? A: I play the Stable Version, Expanded Mode. I do not allow mass extinction events, romantic interactions with former mentors, or first cousins to be mates or have romantic interactions. Pregnancy does not ignore biology but same-sex adoption is increased. Cats are allowed to breed with cats that aren't their mates. Experience based graduation is turned on (although some of the story was played before it was an option), cats will never retire due to a permanent condition, and warriors and elders are able to choose to become mediators.
Q: Do the other Clans have safe files in your game? A: Yes, although I don't follow the events of those games as strictly as I do RisingClan. They are here to support RisingClan's story so if something that happens in another Clan would distract from the story or changing an event might better tell the story then I will change that event. However, the City Cats do not have a save file as most of them are created specifically for plot purposes. I have a save file I use to help generate sprites/design ideas for the City Cats but I don't follow the events or relationships in it at all.
Q: Will you show us the character sprites/relationship tabs? A: No, I won't. I was more open to the idea when I started this blog but as things went on I realized that I preferred the freedom of not having to stay strictly to the sprites in my designs, especially now that I'm making RisingClan genetically accurate. As well, some sprites contain spoilers like missing limbs that I don't want to share. I also play so far in advance that it isn't possible for me to show you everyone's relationship tabs since that data is no longer accessible once a cat dies.
Q: How are the RisingClan cats genetically accurate? A: I have a spreadsheet that keeps track of the genotypes of every cat in RisingClan (and some of the cats outside of RisingClan) and whenever kits are born I make sure that the kits are possible given the parents involved. Because ClanGen is not genetically accurate, I will be deviating from the sprites when necessary but I also intend to edit my save files to be genetically accurate when I have the time so that we don't drift too far from the sprites over the generations.
Q: What art program do you use? A: I use ClipStudio Paint (a friend bought me the full version a while ago) and I love it. Highly recommend if you have the money (or if you can find it um.. second hand, as it were).
Q: Why hasn't my ask been posted yet? A: All answered asks are put into the queue and spaced out to pad the space between writing pieces. If I am receiving a lot of asks, it may take a couple weeks for your specific ask to get posted. If that time goes by and I still haven't answered it, I probably deleted the question because it was already answered by the FAQ, it made me uncomfortable, or it was needlessly antagonistic.
Bonus: You made a typo in the last piece! I appreciate people pointing out typos for me since I don't have any beta readers but I also don't like posting those corrections very much. If you see a typo, please send it in an ask but know that once I see it and fix the typo, I will delete the ask. This means that if there are any questions or comments you want me to see and post, they need to be in a separate ask from the typo correction or I will delete them. I don't want to delete your lovely comments so make sure you send a separate ask!
Do you have a question that isn't on the FAQ? It might be in the FAQ tag, try checking there too!
30 notes
·
View notes
Text
The reverse-centaur apocalypse is upon us

I'm coming to DEFCON! On Aug 9, I'm emceeing the EFF POKER TOURNAMENT (noon at the Horseshoe Poker Room), and appearing on the BRICKED AND ABANDONED panel (5PM, LVCC - L1 - HW1–11–01). On Aug 10, I'm giving a keynote called "DISENSHITTIFY OR DIE! How hackers can seize the means of computation and build a new, good internet that is hardened against our asshole bosses' insatiable horniness for enshittification" (noon, LVCC - L1 - HW1–11–01).

In thinking about the relationship between tech and labor, one of the most useful conceptual frameworks is "centaurs" vs "reverse-centaurs":
https://pluralistic.net/2022/04/17/revenge-of-the-chickenized-reverse-centaurs/
A centaur is someone whose work is supercharged by automation: you are a human head atop the tireless body of a machine that lets you get more done than you could ever do on your own.
A reverse-centaur is someone who is harnessed to the machine, reduced to a mere peripheral for a cruelly tireless robotic overlord that directs you to do the work that it can't, at a robotic pace, until your body and mind are smashed.
Bosses love being centaurs. While workplace monitoring is as old as Taylorism – the "scientific management" of the previous century that saw labcoated frauds dictating the fine movements of working people in a kabuki of "efficiency" – the lockdowns saw an explosion of bossware, the digital tools that let bosses monitor employees to a degree and at a scale that far outstrips the capacity of any unassisted human being.
Armed with bossware, your boss becomes a centaur, able to monitor you down to your keystrokes, the movements of your eyes, even the ambient sound around you. It was this technology that transformed "work from home" into "live at work." But bossware doesn't just let your boss spy on you – it lets your boss control you. \
It turns you into a reverse-centaur.
"Data At Work" is a research project from Cracked Labs that dives deep into the use of surveillance and control technology in a variety of workplaces – including workers' own cars and homes:
https://crackedlabs.org/en/data-work
It consists of a series of papers that take deep dives into different vendors' bossware products, exploring how they are advertised, how they are used, and (crucially) how they make workers feel. There are also sections on how these interact with EU labor laws (the project is underwritten by the Austrian Arbeiterkammer), with the occasional aside about how weak US labor laws are.
The latest report in the series comes from Wolfie Christl, digging into Microsoft's "Dynamics 365," a suite of mobile apps designed to exert control over "field workers" – repair technicians, security guards, cleaners, and home help for ill, elderly and disabled people:
https://crackedlabs.org/dl/CrackedLabs_Christl_MobileWork.pdf
It's…not good. Microsoft advises its customers to use its products to track workers' location every "60 to 300 seconds." Workers are given tasks broken down into subtasks, each with its own expected time to completion. Workers are expected to use the app every time they arrive at a site, begin or complete a task or subtask, or start or end a break.
For bosses, all of this turns into a dashboard that shows how each worker is performing from instant to instant, whether they are meeting time targets, and whether they are spending more time on a task than the client's billing rate will pay for. Each work order has a clock showing elapsed seconds since it was issued.
For workers, the system generates new schedules with new work orders all day long, refreshing your work schedule as frequently as twice per hour. Bosses can flag workers as available for jobs that fall outside their territories and/or working hours, and the system will assign workers to jobs that require them to work in their off hours and travel long distances to do so.
Each task and subtask has a target time based on "AI" predictions. These are classic examples of Goodhart's Law: "any metric eventually becomes a target." The average time that workers take becomes the maximum time that a worker is allowed to take. Some jobs are easy, and can be completed in less time than assigned. When this happens, the average time to do a job shrinks, and the time allotted for normal (or difficult) jobs contracts.
Bosses get stack-ranks of workers showing which workers closed the most tickets, worked the fastest, spent the least time idle between jobs, and, of course, whether the client gave them five stars. Workers know it, creating an impossible bind: to do the job well, in a friendly fashion, the worker has to take time to talk with the client, understand their needs, and do the job. Anything less will generate unfavorable reports from clients. But doing this will blow through time quotas, which produces bad reports from the bossware. Heads you lose, tails the boss wins.
Predictably, Microsoft has shoveled "AI" into every corner of this product. Bosses don't just get charts showing them which workers are "underperforming" – they also get summaries of all the narrative aspects of the workers' reports (e.g. "My client was in severe pain so I took extra time to make her comfortable before leaving"), filled with the usual hallucinations and other botshit.
No boss could exert this kind of fine-grained, soul-destroying control over any workforce, much less a workforce that is out in the field all day, without Microsoft's automation tools. Armed with Dynamics 365, a boss becomes a true centaur, capable of superhuman feats of labor abuse.
And when workers are subjected to Dynamics 365, they become true reverse-centaurs, driven by "digital whips" to work at a pace that outstrips the long-term capacity of their minds and bodies to bear it. The enthnographic parts of the report veer between chilling and heartbreaking.
Microsoft strenuously objects to this characterization, insisting that their tool (which they advise bosses to use to check on workers' location every 60-300 seconds) is not a "surveillance" tool, it's a "coordination" tool. They say that all the AI in the tool is "Responsible AI," which is doubtless a great comfort to workers.
In Microsoft's (mild) defense, they are not unique. Other reports in the series show how retail workers and hotel housekeepers are subjected to "despot on demand" services provided by Oracle:
https://crackedlabs.org/en/data-work/publications/retail-hospitality
Call centers, are even worse. After all, most of this stuff started with call centers:
https://crackedlabs.org/en/data-work/publications/callcenter
I've written about Arise, a predatory "work from home" company that targets Black women to pay the company to work for it (they also have to pay if they quit!). Of course, they can be fired at will:
https://pluralistic.net/2021/07/29/impunity-corrodes/#arise-ye-prisoners
There's also a report about Celonis, a giant German company no one has ever heard of, which gathers a truly nightmarish quantity of information about white-collar workers' activities, subjecting them to AI phrenology to judge their "emotional quality" as well as other metrics:
https://crackedlabs.org/en/data-work/publications/processmining-algomanage
As Celonis shows, this stuff is coming for all of us. I've dubbed this process "the shitty technology adoption curve": the terrible things we do to prisoners, asylum seekers and people in mental institutions today gets repackaged tomorrow for students, parolees, Uber drivers and blue-collar workers. Then it works its way up the privilege gradient, until we're all being turned into reverse-centaurs under the "digital whip" of a centaur boss:
https://pluralistic.net/2020/11/25/the-peoples-amazon/#clippys-revenge
In mediating between asshole bosses and the workers they destroy, these bossware technologies do more than automate: they also insulate. Thanks to bossware, your boss doesn't have to look you in the eye (or come within range of your fists) to check in on you every 60 seconds and tell you that you've taken 11 seconds too long on a task. I recently learned a useful term for this: an "accountability sink," as described by Dan Davies in his new book, The Unaccountability Machine, which is high on my (very long) list of books to read:
https://profilebooks.com/work/the-unaccountability-machine/

Support me this summer on the Clarion Write-A-Thon and help raise money for the Clarion Science Fiction and Fantasy Writers' Workshop!

If you'd like an essay-formatted version of this post to read or share, here's a link to it on pluralistic.net, my surveillance-free, ad-free, tracker-free blog:
https://pluralistic.net/2024/08/02/despotism-on-demand/#virtual-whips

Image: Cryteria (modified) https://commons.wikimedia.org/wiki/File:HAL9000.svg
CC BY 3.0 https://creativecommons.org/licenses/by/3.0/deed.en
#pluralistic#bossware#surveillance#microsoft#gig work#reverse centaurs#labor#Wolfie Christl#cracked labs#data at work#AlgorithmWatch#Arbeiterkammer#austria#call centers#retail#dystopianism#torment nexus#shitty technology adoption curve
94 notes
·
View notes
Text
Our Hæth: A Wanderhome ARG

Ok so if you are any sort of game designer, whether that be a programmer for a mobile app, an artist for an indie TTRPG, or a top-tier producer at a AAA-game studio, you should read Reality is Broken by Jane McGonigal, it inspires you to make games that don’t just form digital communities or entertain, but allow a deeper connection to your real life.
And one game that I think, with a twist, could really fit McGonigal’s idea is Wanderhome, the excellent pastoral RPG by tumblr’s very own @jdragsky . This game is beautiful, simple, and a tool for telling these lovely stories about anthropomorphic travelers exploring a recovering society and finding themselves along the way.
Now, let me introduce my idea, tentatively titled Our Hæth: A Wanderhome ARG.
You make a Wanderhome character, just like in a typical game. You also make a separate Wanderhome profile that represents yourself. (this can be your actual Wanderhome character if you want to take on an alternate persona). This secondary Wanderhome character doesn't actually travel the Hæth. They represent your journey in the real world. Your second character's playbook should fit yourself and what you hope to get from this experience. My secondary character will be a Peddler, because I want to grow my personal career.
Then you get connected to a Hæth. These are shared worlds/servers that begin like all Wanderhome games (at the start of Tillsoil very soon after the end of the war) and progress from there. You can start with other players or begin on your own and find others later.
When you wish to travel to a new area, instead of randomly deciding what it should be, you base it on your current location. It can be as simple as your bedroom or as grand as the Great Wall of China! I’ll show you what I mean with where I am now.

A beautiful pond, right? Let’s turn it into a spot in the Hæth! Our first nature is based on a literal take of the area. I’m by a pond, so the first nature will be Lake! The second nature is more metaphorical; based on what you know about your location, choose a nature that describes its personality. A lot goes on around this pond, so I’ll pick Carnival. The third nature should describe the place as it is when you arrive. The calm nature of the pond today means the third nature is Field. Build the location with the rules of each nature, combined with the traits of the season, and you’ve made a Place!
In Our Hæth, each location is permanently saved into the world you created it in. If other players want to visit this location rather than create a new one, they’ll replace the third nature and the seasonal traits and set off! They can see what you’ve written about the place and the adventures you’ve had here. If you know them in real life, you can share what the real-world inspiration is. If not, you can discuss as much about it as you feel comfortable sharing.
Once you're in a Place, great! Start playing Wanderhome. If you're alone, write down what your traveler does in this place. If you're with friends, get together in person and roleplay it out, or chat together over Discord or your online forum of choice. Their characters may travel with you for a while or your paths may diverge and reconnect later. Just remember what happens so you can share it as part of your character's story. When you make a Kith, go through the regular Kith creation process and add them to your Hæth. If other players visit this Place later, they may meet your kith and will want to know what happened.
The other big ARG element of this version of Wanderhome comes with using tokens. When your character does something to create a token, you need to do something to make a token in real life. Have a list of what different actions in Wanderhome mean for you in real life. For example, when my character Camper gives away something he holds dear, that means I have to complete some professional networking. Your token action should be challenging or good for you. Change your token action as your challenges and needs change. Make them fit your life and your goals.
Take a break to complete your token action, or write it down for after the session. You won't be able to spend your real-world token until you complete your task. Once that's done, the next time your character spends a token, you can spend one too! Your token rewards are something positive to reward yourself for putting in the effort and caring for yourself, your relationships, or the world. In my Hæth, when Camper keeps someone safe from the difficulties of the world, I get to take a nap rather than work!
The months can change in small groups when you agree to change them. In bigger groups, you may set a real-world date for the change in the months. Ask the month's question to yourself and your Wanderhome character. Consider your answer a "yes" regardless of which one of you says so. When the time comes for the seasons to change, set up a party with others in your Hæth or throw your own private celebration. Just as the holiday marks a moment of personal growth for your character, take a major step forward with your own goals. As Camper celebrates the new year, I'm going to start searching for a summer internship. I'll adapt my token actions and rewards as needed, and I'll continue playing.
So long as you have Wanderhome, you can play this game. You can keep track of your Hæth in a notebook, on a google doc, whatever. My perfect version of this project would be a little website where players can join different Hæths, watch their world grow on a virtual map, see all the information neatly organized online, and connect to a wide range of people in the Wanderhome community.
Thoughts?
97 notes
·
View notes
Note
Do you have any tips on how to be more present? Im trying to stay off my phone so I can focus on my art and so many other things that need my attention but im struggling. Sending you love🫶🏼
Delete social media apps and only use them on your mobile web browser. Not having apps like twitter and insgagram on my phone reduces mindless scrolling because every use is intentional. An alternative, I haven’t used it, but there is an app called “one sec” that forces you to take a breath and wait a moment before opening a social app. Both of these methods are called “friction” between app use.
Keep a habit tracker in your journal or download a digital one and incentivize yourself when meeting goals for the week. For example, if you meet all of your daily habit goals for the week you can purchase something small you’ve been wanting or get a sweet treat.
Go to sleep with your phone on your dresser or somewhere across your room. This will stop you from checking your phone first thing in the morning. Commit to not using your phone for the first hour of your day and the last hour of your night.
Utilize your Do Not Disturb and Focus features! Less notifications means less reasons to pick up your phone.
Pick one day out of the week to be your project day. Even if you only designate half of the day; it should be your day to intentionally turn your phone off and work. I did this when I was studying for my board exams. Inform your friends and family of this so they can hold you accountable — you’ll have no one to send tiktoks to or socialize with online then!
A personal goal I have set for myself this year is to make things easier for my future self. If I have a thought to do something, I will do my absolute best to do it right then as opposed to some unidentified time later on. My future self is always grateful.
338 notes
·
View notes
Note
could you write an article about the history of pokedex and how it came to be what it is now? thank you!
Thank you for the question!
History of the Pokédex... that's quite the topic. There's enough here to write a book. In fact, Professor Hyacinth has; Development and Iteration of the Modern Digital Pokédex was published in 2021, and it's 377 pages long!
In all seriousness, this is a complicated and involved topic. What follows is a (very) abridged history of the models of the Pokédex.
Early Pokédexes
The basic concept of a Pokédex is very old; a written description of the basic appearance and abilities of local Pokémon. These have existed for nearly as long as humans and Pokémon have lived together.
During the settlement of Sinnoh (then referred to as Hisui), Professor Laventon created the first example of what would be recognized as a Pokédex today. Though still a written book, it was the first to include illustrations, type information, height and weight measurements, and gender differences.
(Recently, there has been some debate over the validity of some of the claims about Laventon, particularly his involvement with developing the Apricorn Pokéball. However, his involvement with the Pokédex remains unchallenged.)
This idea continued to be used worldwide for well over 100 years before being significantly changed!
The Digital Era
In 1997, the first digital Pokédex was released by Professor Oak in Kanto. It was similar to the written versions that came before it but contained in a small digital device, with editing capabilities for the user to enter new information about caught Pokémon. Since the Kanto region's Pokémon had not yet been fully cataloged, Oak gathered the remaining information with the help of volunteer Trainers. This model of gathering information for a cutting-edge model of Pokédex with Trainers before releasing it to the public has become standard.
Oak's model of Pokédex was refined further into the now widespread HANDY line. Later models featured holographic components and customizable exteriors.
The functionality of the Pokédex grew as well. As it evolved, it was able to store and categorize a Pokémon's cry, footprints, color, "Egg Groups" (essentially, which Pokémon can breed with others), forms, and locations found in the wild. It could also display information specific to a particular individual Pokémon, such as its "Stats" and "Level".
In Alola, a device was designed specifically for a Rotom to inhabit and act as a sort of sentient Pokédex with enhanced capabilities. This model was short-lived and quite rare.
The Pokédex App
As smartphones become more and more prominent, an opportunity for the Pokédex to be a mobile app became more and more apparent. Unfortunately, smartphones didn't have quite the capabilities to keep all of the features that Trainers had grown accustomed to.
Inspired by the Rotom Pokédex of Alola, it was found that a Rotom inhabiting a smartphone greatly enhanced its capabilities. Armed with this breakthrough, Naranja-Uva Academy's Jacq was able to develop the Pokédex App. This application keeps all the functionality of previous models, with the convenience of being available on one's smartphone. This was quickly adopted as standard in Paldea (Jacq's home region), and shortly after in Galar. The Pokédex App is seeing more and more use across the world today.
We are endlessly proud that our sister academy was able to so significantly contribute to the history of one of our society's most integral tools!
#rotomblr#pokemon irl#pa-asks#anonymous#answered#pokedex#history#citation#hyacinth#laventon#oak#jacq#naranja-uva
11 notes
·
View notes
Text
Mango v. LingQ v. Anki
I’ve been using the above apps for a while now and I couldn’t find a ton of somewhat easy to understand comparisons/explanations of how to use these various cult favorites. I figured I would make one if anyone is wondering where to start or making a departure from Duolingo.
Standard langblr disclaimer: I am ultimately just a person on the internet, I’m not an expert in language learning or a world renowned polyglot. I’m not even an expert in any of these apps/programs. These are all just thoughts and opinions I have about the value of each app to myself as an average consumer trying to learn a language and intended to help other people decide where to spend their time.
Anki
Anki is an open source spaced repetition flashcard program. It has an incredibly loyal fan base of med students and people who just want to learn things. This is also the one I have the least experience with so I recommend diving into forums and other blogs who go in depth on all the ways you can use this program. The web version is completely free and there is an official paid mobile app. There are also unofficial paid apps, this is the source of great drama and discourse and I’m not touching that here. Spaced repetition essentially means that the program will present you with cards at intervals designed to maximize your retention. When you flip over a card, you have four options that boil down to: fail, hard, good, easy. This is how the program determines what to show you and when.
Key Features:
The main draw is obviously the spaced repetition system. It’s much easier and more effective than sorting manually.
Because it’s open source, there is a way to customize the settings and cards to do basically whatever you want. There are also tons of premade decks to import and either use as-is or use as a base.
The online web version is completely free.
You can add really any media type to the cards. You can add sound clips of pronunciations, images, even drawings and diagrams.
Having the four options is particularly useful for the nuances of learning a language. For example, for general vocabulary decks I’ll assign one “point” to general meaning, tense/part of speech, and pronunciation. Getting the general meaning but not the other two means I select “hard” when I flip the card.
Best uses:
Vocab or learning a new alphabet. Specifically for drilling any of those “slippery” words. I don’t know if this happens to anyone else, but there are some vocab words that just refuse to stick with me. I’ve found the Anki SRS does help pin them down.
Potential downsides:
While there are decks to import, there could always be errors that you won’t catch just seeing single vocab words with no context.
The available customization is labor intensive.
The UI for the official app and web version isn’t super slick and intuitive.
Even the best flashcards are ultimately just flashcards and have limits to their usefulness.
Mango
Mango is similar to Babbel or other programs that focus on speaking (and doing so quickly). I much prefer Mango to Babbel or any other similar app and find that it does what it says it will. Languages are split into units. Each unit has chapters and each chapter has lessons. A lesson will start with an optional pre quiz and a brief recording of a conversation that you will be able to follow by the end of the lesson. Each lesson concludes with a listening and reading quiz. It also utilizes spaced repetition and gives you daily flashcards to review.
You learn based on phrases rather than individual words. A long sentence will be presented in its entirety. The lesson will then go through each word individually before combining them into phrases and, finally, the full sentence from the start. Then you will learn vocabulary needed for variations. The activities are fairly standard for a language app: speaking, listening, multiple choice. You can also turn off the interactive feature and have the lesson run as a “speak and repeat” style podcast. It tracks the hours you’ve spent learning a language and there is an activity log, but no in depth stats.
Key features:
It is focused on speaking immediately.
Has a ton of languages and several dialects for those languages.
Focuses on phrases and patterns that are most useful if traveling or having brief, friendly interactions.
Presents information in a digestible way and isn’t overwhelming.
Includes culture and grammar notes.
$12.99 a month but most public libraries and schools give you free access. You can also set up a household account for multiple people and split the cost with friends/family.
The first lesson of any language is free, and some rare and indigenous languages are completely free to access.
Audio is native speakers. When you record yourself, your vocal wave pattern appears that you can compare with the native speaker.
Best uses:
If you are traveling soon and want to navigate basic, friendly interactions, this will get you there quick. Within 1-3 months easily, depending on the language and how often you practice.
I also recommend this as a starting place when you are totally new to a language or to learning a language in general. The structure is excellent for getting a feel for things.
This is also great if you studied a language previously and need to refresh your memory or get back into it.
Potential downsides:
The “record yourself” feature is fairly buggy and often freezes up. It can also be annoying to try and match the timing of the native speaker, but you don’t have to record audio to progress past those lesson points so it isn’t too much of an inconvenience.
It isn’t meant for total fluency. As stated, the lessons (at least that I have done) are focused on speaking while traveling and making small talk. Some of the early lessons teach you to say “sorry, I don’t speak [x]”. Which is very useful if going abroad soon, but less so if you would rather just be able to speak that language.
The regimented nature can make it feel slow/too easy if you are also using other methods.
The review flashcards only have a binary “yes/no” option which feels annoying for longer phrases or after using Anki-style cards.
With any course like this, you aren’t going to have much choice in the vocab you learn or prioritizing topics.
LingQ
I am honestly surprised I don’t see more about this. I think they have been making a bunch of updates recently so maybe the version I’m using is miles above previous ones, but it is shockingly powerful. It’s also the hardest to explain (which may be why I don’t see much written about it and why this is going to be a long section.) LingQ (pronounced “link”) operates on a hybrid comprehensible/massive input model. While Anki prioritizes memorization and Mango priorities speaking, LingQ focuses on comprehension and listening. LingQ is comprised of courses which are made up of lessons. There are pre-built courses made by LingQ but the real goal is to make your own (more on that later).
Each lesson within a course has an audio recording and a written transcript. Words you haven’t seen before are highlighted blue (when you start, that’s every word). You click the word to see the definition and assign it one of 5 statuses: ignore, new, recognized, familiar, learned, or known. “Ignore” is used for things like names or borrowed words, they won’t be counted in your stats. “Known” is for words you knew before seeing them. You likely won’t have any of these if you’re starting a new language with no prior experience. Levels 1-3 highlight the word yellow and it becomes a LingQ. You can create a LingQq using as many words as you want. You can manually change the status of a word when you see it. You can also do various review activities similar to Mango, and if you get a word right twice in a row it will automatically bump up a level. You can always adjust it back down if needed. LingQ is very focused on the value of listening to a language. You can add lessons to playlists and listen to them like a podcast.
My personal favorite part of LingQ is the ability to import lessons. Especially YouTube videos. The site has a browser extension that will import any content in your target language into a lesson as an embedded item. You can then read/listen to/watch that content right in the app and get “credit” for it. LingQ’s statistics are some of the coolest/most motivating I’ve seen. You get coins for completing tasks but those are really just to see a number get bigger. It also tracks the words you’ve read, how many words you know, the hours listened, and speaking/writing if you utilize their tutor marketplace or writing forum.
The free trial is very limited but it’s enough to poke around and get a feel for things before signing up, not necessarily to learn anything substantial. The monthly membership is $12.95 and there’s a $199 lifetime option as well. I definitely recommend spending some time playing around at the free level and then upping to monthly if you like it.
Key features:
The ability to import lessons. It will also create a simplified version of shorter content. This is an AI generated summary of whatever you’ve imported. I use this for videos where natural speaking cadence can make it hard to parse things sometimes. It’s easier/more productive if I know generally what’s going on.
The creation of LingQs. I just think it’s a really cool and useful way to approach comprehensible input. You can visually see the yellow fading as you understand more and more of a lesson.
You can export LingQs to Anki (theoretically). I’ve never done this myself and I’ve seen some forum posts saying it doesn’t work super well all the time but it is a built in feature.
In-depth stats tracking and the ability to consume all the content easily in app. The stats would be annoying if it wasn’t literally easier to watch a video via LingQ than on YouTube.
Community features. There are community challenges (like Duolingo) but also a forum to submit writing that will be corrected by native speakers and a marketplace of tutors to easily sign up for speaking lessons. The forum is free and volunteer based, but scrolling through I didn’t see anyone who didn’t have at least one reply. The tutors are paid at an hourly rate and you can also pay by the word to have them correct written work.
Super flexible. There really isn’t any one right way to use this app so you can structure it however you like and set your own goals/metrics.
Playlists and focus on listening. It really does help to constantly be immersed in what a language sounds like, and being able to read and listen to the same thing has been so nice.
Actually decently helpful emails and not just spam.
Best for:
Hardcore language learners. The app/site provides some guidance on how to get started and the basic idea, but you’ll need to play around with it and spend some time reading forum posts or the emails they send to find what works for you.
Getting to higher levels of fluency after maxing out other apps/self study methods.
People looking to spend a lot of time on language learning because they enjoy it. This isn’t snarky, but there’s a difference between wanting or needing to learn Spanish to communicate at work or on vacation and just really enjoying learning languages. This is an app for language nerds.
Potential downsides:
Very overwhelming. They technically say you can jump right in with 0 knowledge of a language and be good to go, but I think it would be hard to make a lot of progress unless you’ve learned other languages before. If you’re looking to learn a new language for the first time, I recommend starting with Mango to get your bearings.
Doesn’t teach new alphabets. This isn’t a huge issue for Mango since it’s speaking focused, but I wouldn’t jump into Arabic or Russian on LingQ without spending some time learning the alphabet with other methods.
User generated definitions. This is a double edged sword. The definitions being linked to sites like Globse can lead to wrong definitions, but because you’re seeing things in context it’s easier to catch. And looking into what a phrase means is a great way to learn if you are really into languages.
The import feature isn’t 100% perfect when it comes to videos. It will only create a transcript when the video has captions enabled or a transcript provided, otherwise it just shows up as an audio file. It will also sometimes randomly just not be able to import a video which can be annoying, but in the grand scheme of things these are very minor annoyances.
Time commitment. The method doesn’t require a ton of actively sitting down and reviewing vocab or reading new words, but it does assume that you’ll swap out listening to music or podcasts while going about your day with listening to content in your target language. This is all well and good unless you really enjoy listening to specific content while doing tasks or need help not getting distracted. It’s going to be a lot of incomprehensible noise for a while before you can parse it. This might not be a downside as much as something to keep in mind when considering how effective it’s going to be for you.
Not as active of a community. Maybe it’s just for my particular languages, but there definitely aren’t a ton of people actively doing things like challenges. This really doesn’t matter much to me but it could be a bummer if you’re looking for that.
tl;dr just tell me how to learn things
If you need to learn a new alphabet, start with that. Otherwise, Mango to get your bearings, Anki to add to your vocab as you get bored with Mango, and LingQ to realistically get “fluent”. Then start writing and speaking either using tutors or people you know or local language groups.
#mine#long post#ref#reference#review#language apps#language resources#langblr resources#language learning#resources#arabic langblr#langblr#mango app#lingq#anki#studyblr#language app review#app review#flashcards#language#italian langblr#duolingo
35 notes
·
View notes
Text
Worldbuilding aid mobile app - intended audience's interest survey
Cuer is a mobile app designated to help writers (especially newbies) brainstorm and plan their stories through cues that prompt research.
Allegoris collaborates with writers to aid them in gaining perspective on their work and maximize their efforts. The feedback and opinion is as vital to us as that of editors and beta readers is for writers.
Contents
Purpose of survey
App description and purpose
Poll/Survey options
Purpose of survey
The app is still in our folders, for now.
We have exhausted our own knowledge and skills, and are in need of more team members to complete this project. Labor and efforts deserve to be compensated, so we need funds. Getting funds is a serious matter, so before proceeding we have decided to see if there is actually any interest in this app and willingness to help it come along. This survey will help us see what path could be best for us to take.
App description and purpose
Cuer's mechanism relies on the user choosing topics (ranging from geography to society to characters to language etc) and a time interval (one day to a week), then having the app send a "cue", a push notification related to the chosen topics;
Opening the app will allow you to see the current cue throughout the chosen interval;
The user can pause and restart the app;
We're still debating ideas on how to handle cues already prompted, but we'll likely have a list somewhere.
The goal is for the writer to take notice of and research about different elements that will help them shape their story, without having to spend time looking around to even realize those elements and their details exist. Topics can also include pacing, structuring, editing, burnout/writer's block etc. We're still deliberating on how to make already-sent cues still available (of course you could always write them down somewhere).
Example: for the topic "Characters", a cue would be "what is its fatal flaw?" which prompts the writer to research fatal flaws and brainstorm the ones for their characters.
This app does not do the work for you as the writer. It is your ideas, your efforts and your methods that create a unique story, and that can't be substituted–but it can be helped by relieving the stress of getting one's bearings.
Why then wouldn't we just sell a list of "cues"? Why these temporary prompts?
The spark of Cuer comes from a writer, actually.
"I wanted to have someone else help me by telling me what to do, lift some of the responsibility. After a while handling worldbuilding, it grates on me that I need to come up and think about everything and know about everything I have to look for. I know research is like 50% of a writer's job, but after a while I run out of spoons to give. A notif once in a while telling me 'Hey have you considered this' wouldn't be bad." [Asked to remain anonymous]
_________
Thank you for helping, and remember to reblog to help us reach as many writers as possible :) In the meantime, if you want to help us fill the cues database, you can share your knowledge tidbits, best tips and such through this form.
_________
*For example, through Kickstarter. The reward would be the app for free.
20 notes
·
View notes